Bootstrap カレンダー スケジュール
Then by running $ bower list --path You will see list of the files you need to include to your document.

Bootstrap カレンダー スケジュール. カレンダーフォーム表示|AngularでWebサイト作成 Angularの学習の為に、AngularでWebサイトを作ってみることにしました(Angularのバージョンは4.3.6です)。 適宜作業内容をまとめていきます。 基本的な部分は公式チュートリアルなどを参考にしながら進めています。 今回は、入力フォームで. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディターテンプレート、表示テンプレート.
Schedulerjs - スケジュール調整に使えそうな横向き予定表の使い方、日本語情報はMOONGIFTでチェック。Web上で様々な作業を行えるようになったことで、UIに求められる多様性も増しています。特に面倒だと感じるのは時間関係ではないでしょうか。カレンダー、ウィークリー、デイリーなどいずれに. カレンダーを選ぶときの参考にしてみてはいかがでしょう。 詳細は以下から。 ユニークでクリエイティブな14年カレンダーデザインまとめ. この記事はhtmlとcssを勉強し始めたばかりの人に送るWebsite作成記事だ。カレンダーを作成していくことによってhtmlとcssを学べる作りになっている。 ではさっそくやっていこう。 準備編 1.まずはデスクトップに新規フォルダを作成する。名前はCalendarでいいだろう。.
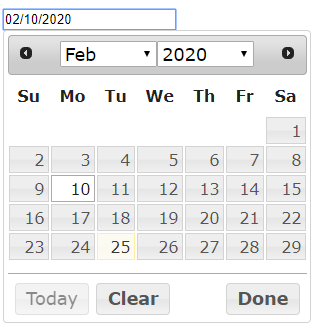
ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップカレンダーの使用-パート4 Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4. WEB上から自由にスケジュールの書き込みを行うことができます。 bootstrap-datepicker を利用して、移動したい年月をワンタッチで入力できます。 前面上部のコントロールボタンの操作により、ワンタッチで「前月」「翌月」「当月」への切替を行うことができ. Here is the minimum setup.
Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. Model = Schedule fields = ('memo', 'start_time', 'end_time'). 11行目は、セレクタ$("#input1")で3行目のidのinput1を指し、datepickerでカレンダーを開きます。 1行目は、jQuery UIのCSSです。 5~7行目は、このカレンダーを動かすためのjsです。 カレンダーに表示する月を増やす.
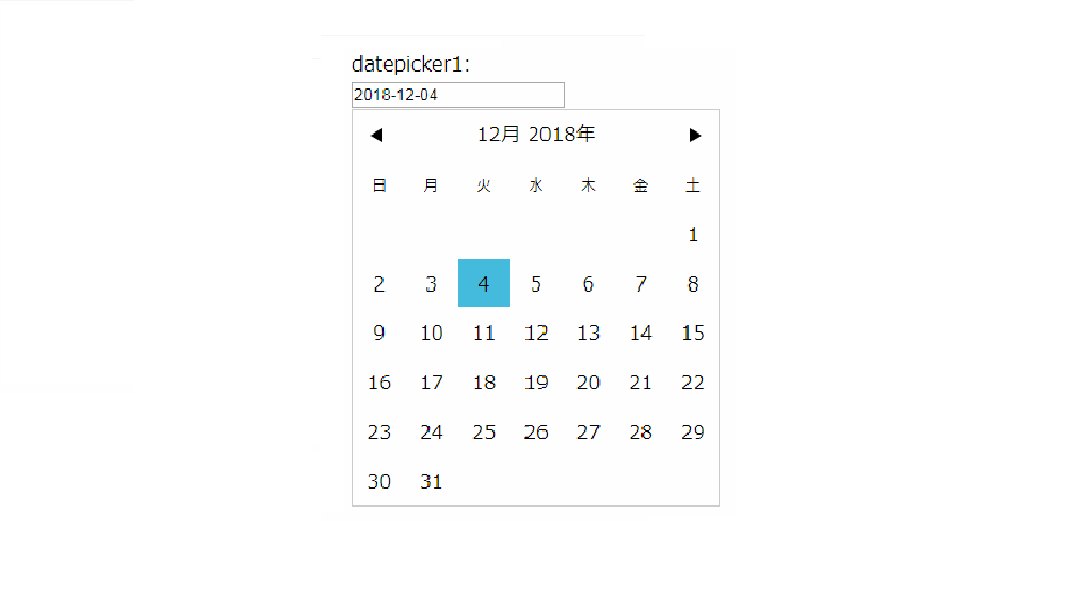
1月分のカレンダーを作ろうと思った場合、(1)その月の初日の曜日 と (2)その月の末日 の2点が取得できれば実装できます。. IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは、より大きい画面サイズのためにデザインされました。. 前回に引き続きjQuery UIのdatepickerです。 やはりデフォルトのままだと色々不便があります。 前回はカラー(テーマ)のカスタマイズを紹介しました。 jQuery UIの導入方法と色を変えるためのカスタマイズ - メン醤のjQuery workshop 日本語化 公式のGitHubリポジトリよりdatep….
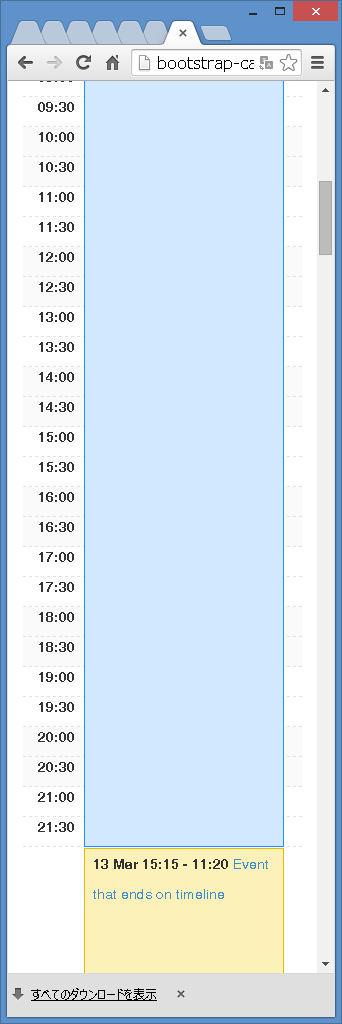
You will need to include the bootstrap css and calendar css. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data. 現在、スマホに以下の表示ができるスケジュールを作成しています。 ・日、週、月 のそれぞれの表示機能がある ・レスポンシブ(スマホでみても問題がないもの) を開発しており、それで採用したカレンダー以下のものです。 ・Bootstrap Calendar.
Bootstrap4とPythonで、以下のようなタイムスケジュールを作成していきます。 色を変えたり 開始時間、終了時間の変更も可能です。 段階を負ってHTMLを作成してみましょう。 1分1px、1時間毎に60px、24時間で1440px使ってスケジュールを作成していきます。 <!DOCTYPE. 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。 ダウンロード スクリプト. Bootstrapを使ったカレンダーを実装するプラグイン「Zabuto Calendar」を紹介します。 jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。.
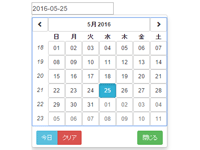
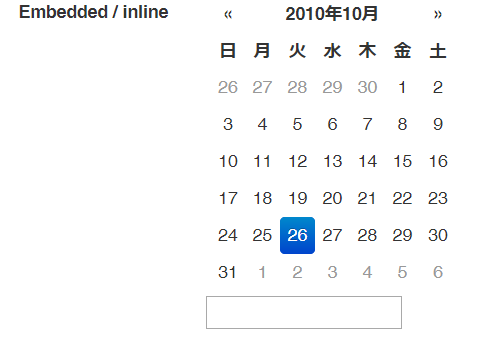
JavaScript カレンダープラグイン FullCalendar ~その1 スケジュール表を作成する~ サイトリニューアルに伴い記事を全て捨てるつもりでしたが、 数年更新が止まっていたにも関わらずFullCalendarへのアクセスが多いので 現在の最新版バージョンVer.3.9.0の. Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しました。. ToolTipsの前月 or 前年や次月 or 次年が表示されません。本家は表示されるので、Bootstrap 4対応の不具合と思われます。 Pull requestで指摘されていますが、カレンダー表示ボタンをクリックしてもカレンダーが表示されません。 Fix bootstrap 4 css class #6.
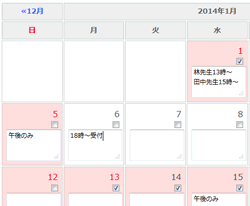
カレンダー実装プラグイン「Bootstrap Calendar」 レスポンシブにも対応したカレンダーを表示する「Calendario.js」 複数ファイルアップロードフォーム radioボタンを実装 Jsヘルパーを使用してAjax更新 FormヘルパーのMagicOption (マジックオプション) シンプルに設置できる数字Captcha「MathCaptcha」 独自の. Rick Anderson by Rick Anderson. 13年7月19日(金)〜日(土)に師崎荘にて行われましたa-blog cms の合宿で、発表しましたdatepickerのカレンダーに、スケジュールモジュールで登録した内容を反映する方法を紹介します。 手順 /js/config.js.
まずは HTML と CSS でカレンダーのレイアウトを用意して、それをもとに PHP でカレンダーを出力していきます。CSS は書かなくても大丈夫ですが、せっかくなので Bootstrap と Google Fonts を使ってカレンダーらしくしていきましょう。. カレンダーをまだ作ってないかたはこちらカレンダーの作り方 スケジュール フィールド追加 予定 予定日 内容 詳細 必要な項目フィールドを追加してください。 今回のカレン. そこで今回は、 bootstrap-datepickerとは? bootstrap-datepickerの使い方 bootstrap-datepickerのサンプルコード 実務レベルでカレンダー選択機能を使いこなすためのテクニック というように、基礎的なことから応用的な方法まで、徹底的に解説します! bootstrap-datepickerとは?.
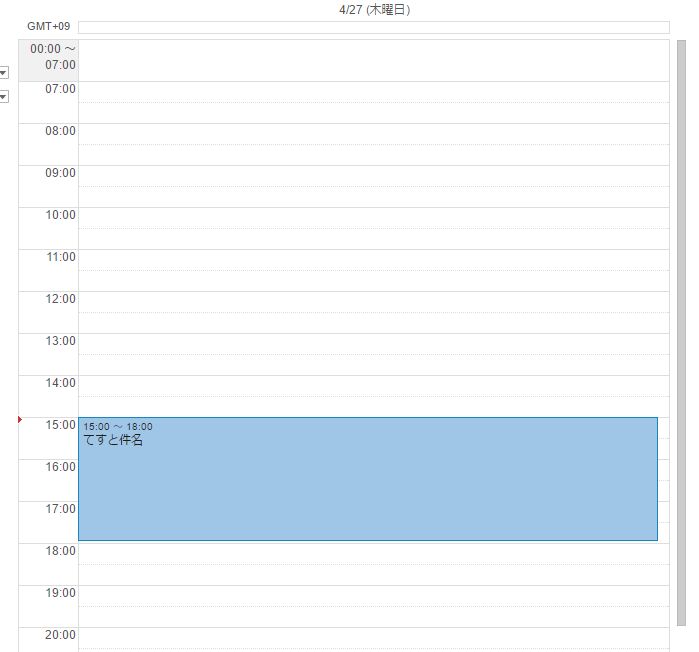
FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. Googleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。 ただ、オプションが豊富すぎて、実際使うときに迷ってしまいましたので、. 画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができます。.
$ bower install bootstrap-calendar Bower will automatically install all dependencies. カレンダーから日付入力「Datepicker for Bootstrap」 Datepicker for Bootstrapは、日付入力に特化した日付入力補助プラグインです。 表示されるカレンダーからユーザーが直感的に日付を選ぶことができます。. カラフルな動物イラストを、各月ごとにまとめた素敵カレンダーデザイン。 Shapes Calendar 14.
Fluid Animals 14 Calendar. JQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。. 皆さんは、WEBアプリ・サービスを作るときにテーブルを作ったことがありますか? データの一覧を表示するときに、テーブルは便利ですよね。簡単におしゃれなデザインのテーブルを作る方法の一つに、Bootstrapがあります。 そこで今回は、 Bootstrapでテーブルを作る方法 といった基礎的なこと.
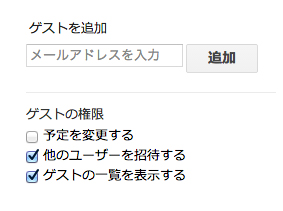
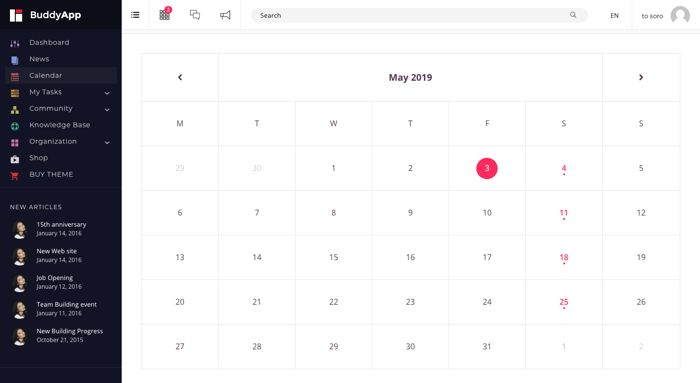
Laravel 5.5 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?. 公式カレンダーという面白い機能も搭載。 例として表示してるのは阪神タイガースの試合スケジュール。 公式カレンダー機能を読み込むことで、こうした情報も得られます。 (2つ以上の公式カレンダーを同時には読み込めません。例:天気+試合.

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

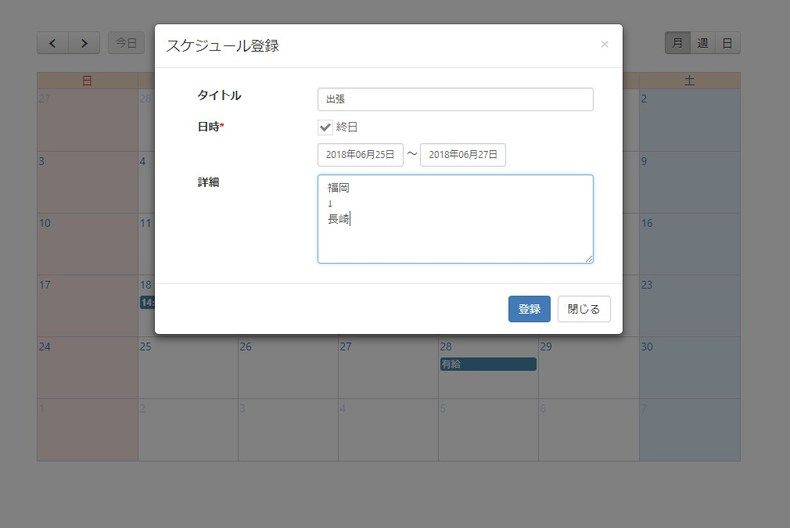
Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン
Bootstrap カレンダー スケジュール のギャラリー

Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

C からoutlookスケジュールを読み込む方法 非it企業に勤める中年サラリーマンのit日記

スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works

Jqueryベースのカレンダープラグイン Fullcalendar Moongift

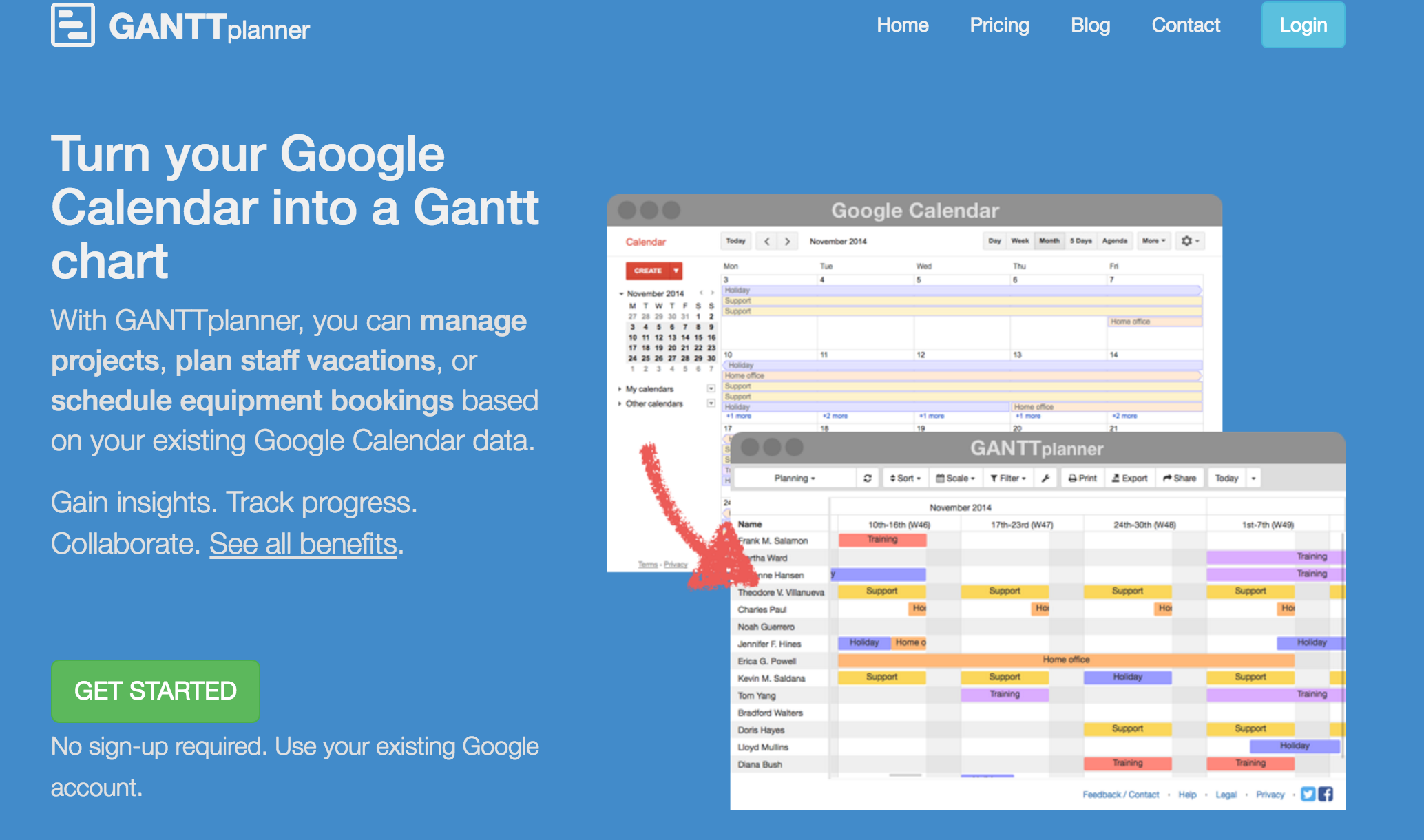
スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Cssフレームワークbulmaについて 一休 Com Developers Blog

高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う

Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom

Bootstrap3をさらに使いやすくするプラグイン50個まとめ

Pythonで 月間カレンダーをつくる Naritoブログ

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

スモールチームのためのスケジュール管理 Team Scheduler Moongift

Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート

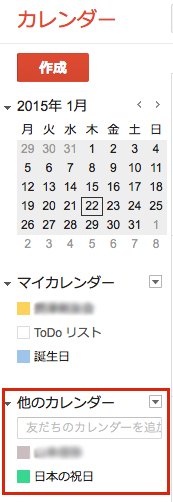
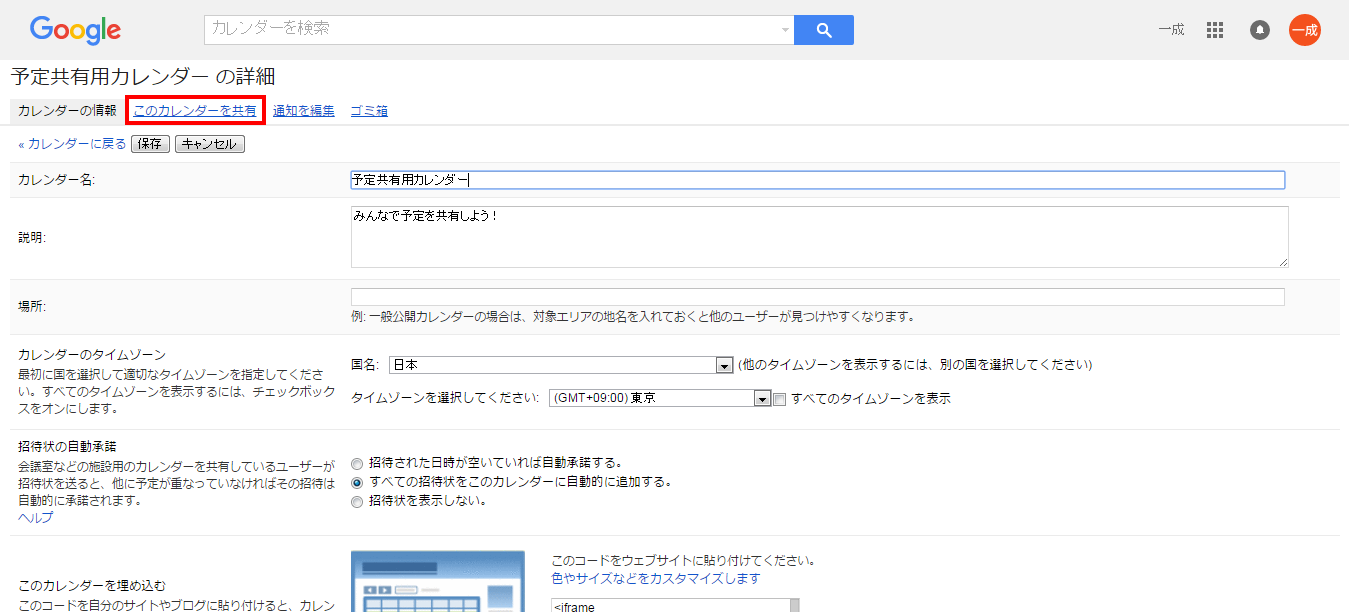
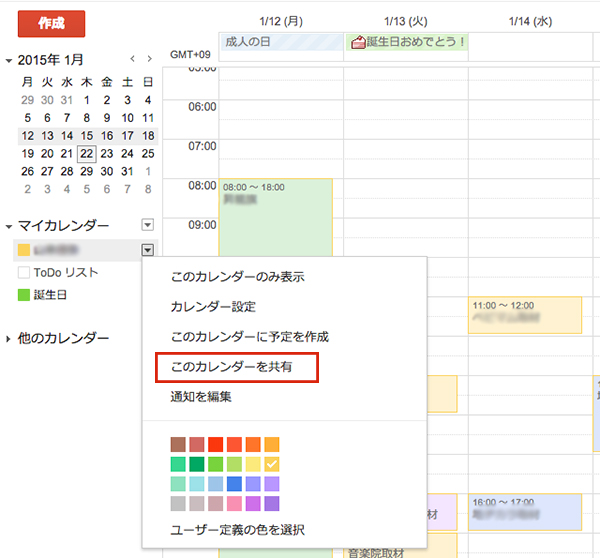
Googleカレンダー活用方法 スケジュール共有方法

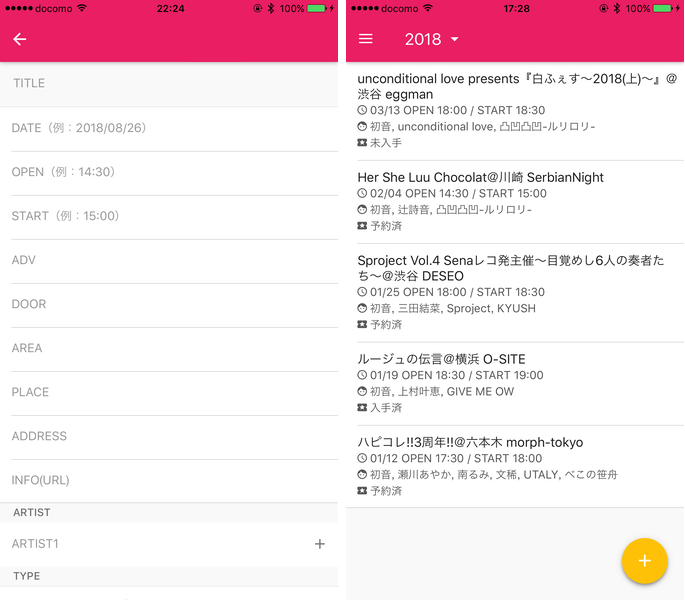
ライブ情報をメモするアプリ Livelog Iphone Android版をリリースしました Littlebird

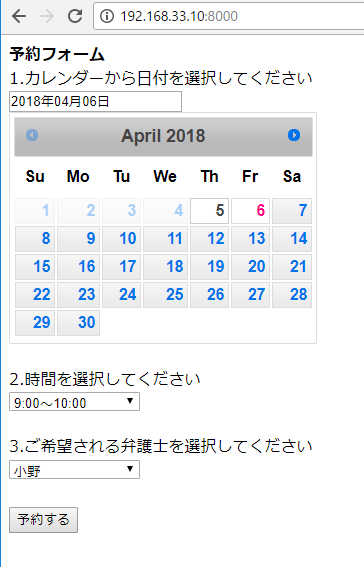
Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

Js製の軽量なdate Pickerライブラリ Flatpickr Cupof Interests

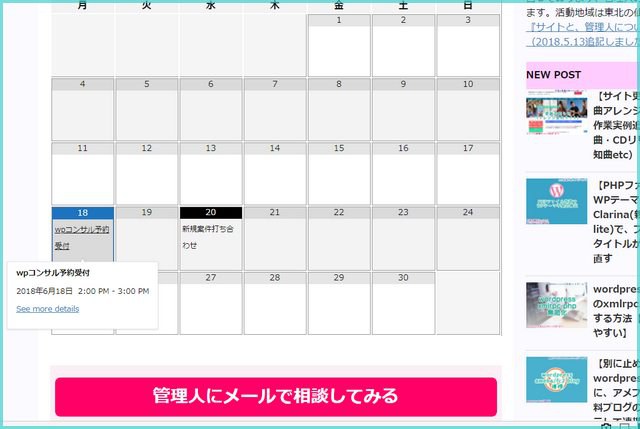
目的別wordpress Googleカレンダーを表示させる方法 Tech Projin

Phpで予約システムを作くろう2 予約画面 ソフトウェアエンジニアの技術ブログ Software Engineer Tech Blog

Googleカレンダー活用方法 スケジュール共有方法

ダイナミックレスポンシブウィークカレンダーの設計

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

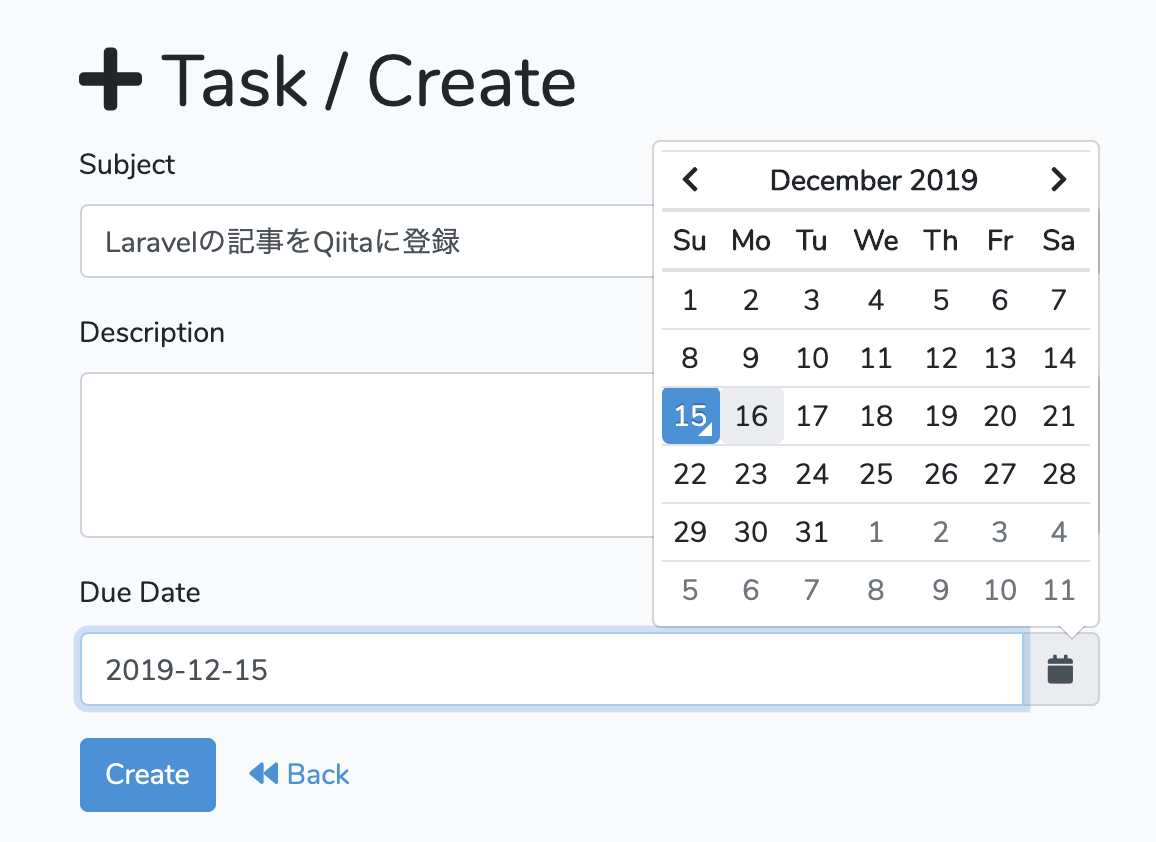
Django 日付入力欄をカレンダー形式にする Bootstrap Datetimepicker Qiita

日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer

Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Javascript Fullcalendarとboostrap Calendarではどちらを使おうか悩み中です Teratail

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

Djangoでカレンダーを作るシリーズ Narito Blog

グーグルカレンダーのタイトルの右端が切れる Immature

簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Ruby On Rails Rails カレンダーのリスト表示を行いたい Teratail

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

Djangoとbootstrap4でタイムスケジュールを作成する Naritoブログ

Djangoで週間 月間カレンダー Narito Blog

スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk

Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹

Djangoでカレンダーを作るシリーズ Narito Blog

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Pit Scheduler 線表形式の使いやすいカレンダー Moongift

シンプルなイントラネット ナレッジベースワードプレステーマ Buddyapp Studiodoghands

Phpを使ってgoogleカレンダーにフォームから予定を登録してみる

予約システム Web 0127のブログ

新説 Twitter Bootstrapでwebサイト構築したいなあって人はこれ見とけばいいかもしれないよ的なまとめを作る試み ゆうなんとかさんの雑記帳的な

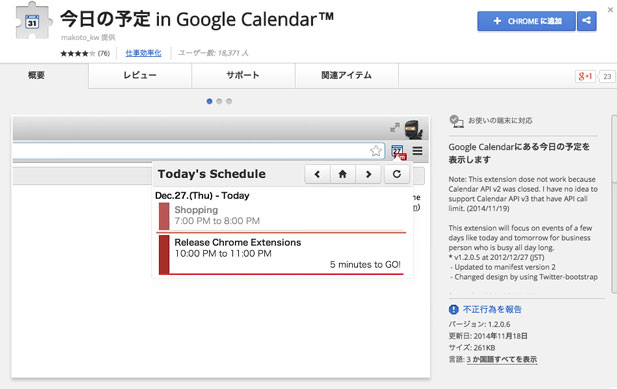
Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局
Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた Cto辞めてフリーランスになった人のブログ

Bootstrapでタブレットでも入力しやすい画面を作る Cybozu Developer Network
Docs Grapecity Com Help C1 Pdf Aspnet Aspwij Eventscalendar Pdf

技術 カレンダーのオープンソースは73件 Moongift Moongift

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Q Tbn 3aand9gcttyiqemvrdarvklz6kumfiototcq67rspsha Usqp Cau

5gbnjmmkrmhhcm

Djangoでカレンダーを作るシリーズ Narito Blog

Pythonとbootstrap4でタイムスケジュールを作成する Naritoブログ

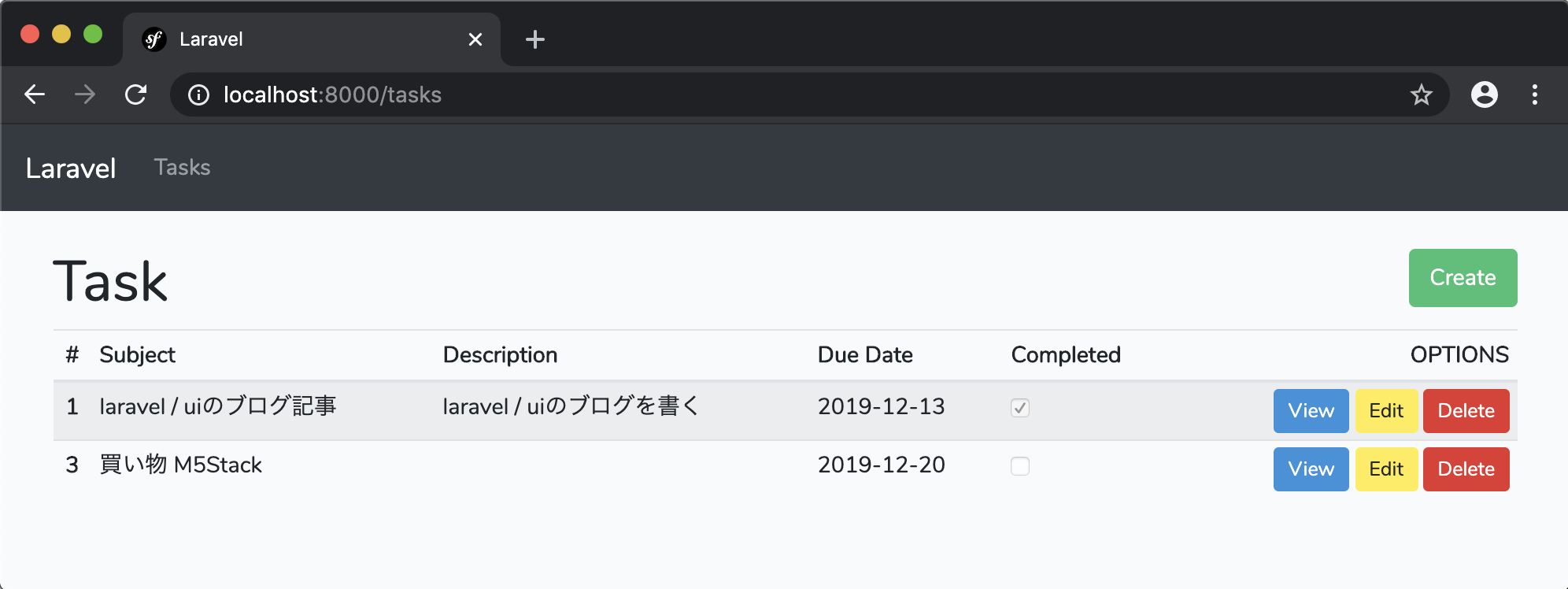
Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

The Events Calendar Wordpress プラグイン Wordpress Org 日本語

Jquery Jq Schedule Jsを使ったタイムテーブルの初期値について Teratail

実際の業務で大活躍 フリーで使えるガントチャート10選 Techacademyマガジン

Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン

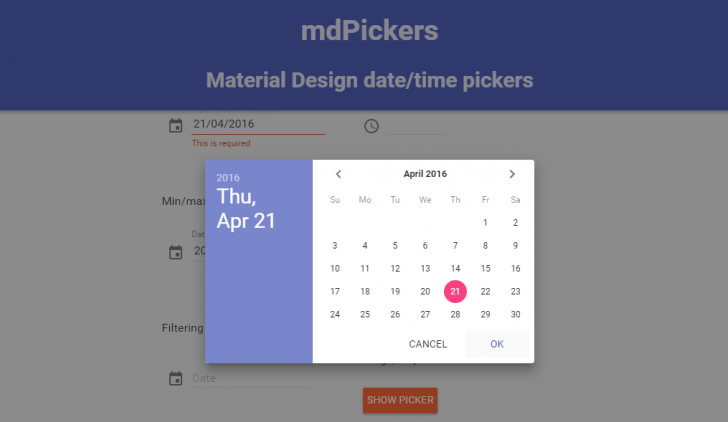
美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳

Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹

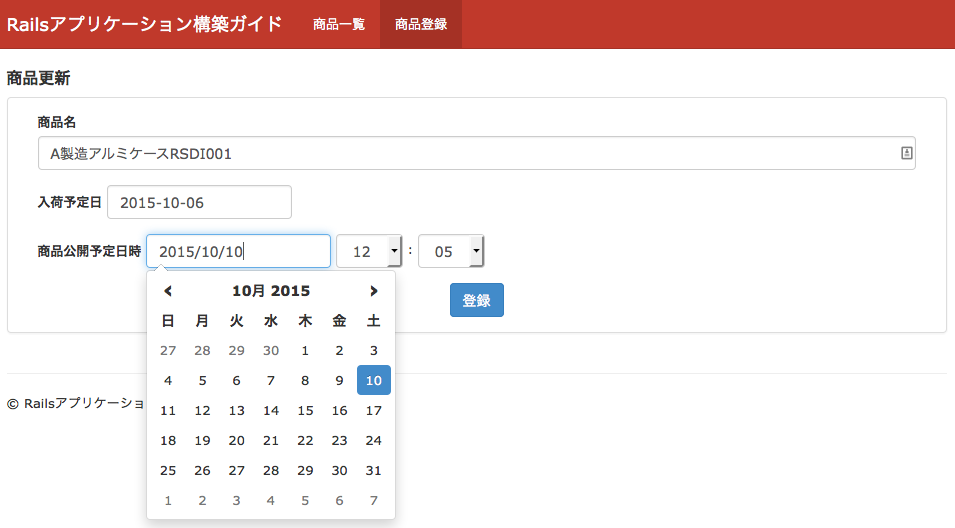
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド

Javascriptのfullcalendarライブラリでガントチャート アールエフェクト

Googleカレンダー活用方法 スケジュール共有方法

Wordpressプラグイン All In One Event Calendarで スケジュール管理 Pochiplus

Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present

Ruby On Rails 4 と Bootstrap で管理画面のレイアウトを作成する ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

ボード Calendar Ui のピン

理想の1日を得るために 理想のスケジュールをgoogleカレンダーに書く3つの理由 行動デザインラボ

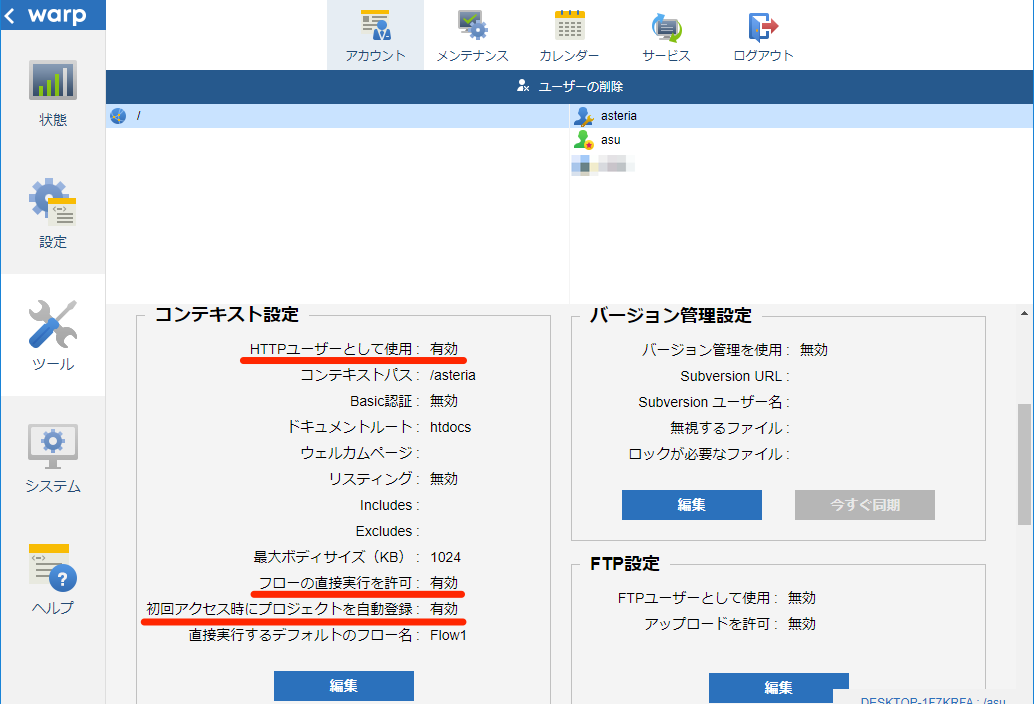
コンポーネントで登録したスケジュールの一覧を表示するフローテンプレートの使い方 Asteria Warp サポートサイト Adn

Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo

Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス

Excel Vba とgoogleカレンダーを連携させる Google Calendar Library For Vba Moongift

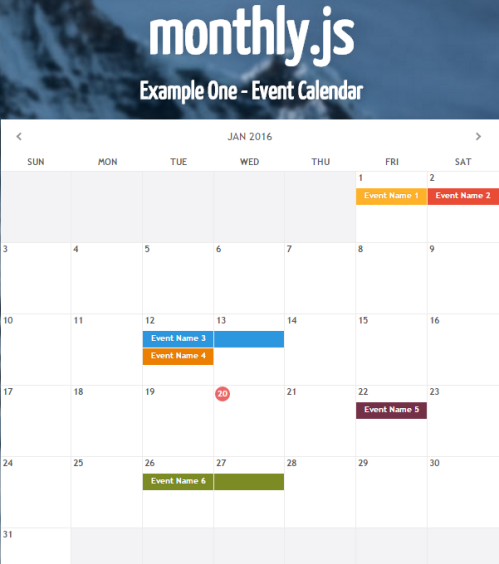
美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

ボード Ui Calendar のピン

Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選

技術 カレンダーのオープンソースは73件 Moongift Moongift

Html Css Javascript で簡単に導入できるdatetimepicker の比較 Techracho テックラッチョ エンジニアの を に Bps株式会社

Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン

Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie

美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌

スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

Googleカレンダー活用方法 スケジュール共有方法

Wordpressとgoogleカレンダー連携プラグイン Simple Calendarの設定 Calendar Apiやid取得しての設定

Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選

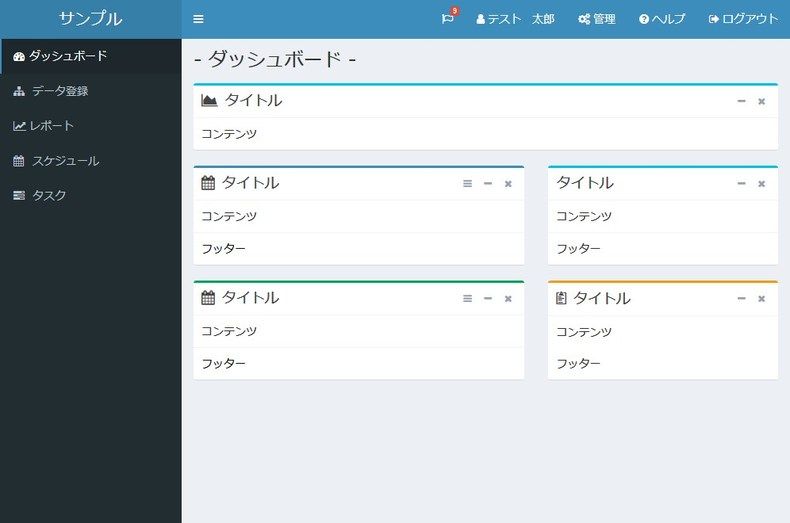
Cssフレームワーク Adminlte 2 を使ってサンプル画面を作ってみた ドラブロ Let Bygones Be Bygones




